Snö på bloggen

Idag tänkte jag göra ett litet fancy bloggdesignsinlägg! Om hur man får snö på bloggen!
Börja med att leta upp </head> i dina kodmallar, och klistra sedan in koden nedan över </head>
i dom kodmallarna där du vill att det ska snöa! Tillexempel "framsida" "kategorier" osv.
Svårare än så är det inte! ♥
d
<script type="text/javascript">
Width =1000; // ange bredden på sidan som ska snöas in...Height =2000; // ange höjden på sidan som ska snöas in...Count =25; // antal snöflingor OBS! ange inte för stort antal!MaxStep=3; // max steg i rörelsenMinStep=1; // min steg i rörelsenMaxFlake=10; // max storlek på snöflingaMinFlake=4; // min storlek på snöflingaPosX = new Array();PosY = new Array();StepX = new Array();StepY = new Array();StarSize=new Array();for (i = 0; i < Count; i++) {PosX[i] = Math.random()*Width;PosY[i] = Math.random()*Height;StepX[i] =MinStep+Math.random()* -MaxStep;StepY[i] =MinStep+Math.random()* MaxStep;StarSize[i]=MinFlake+Math.random() * MaxFlake;document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#fff; font-weight:normal; font-family:Verdana; font-size:"+StarSize[i]+"pt'>•</div>");}function animate() {for (i = 0; i < Count; i++) {PosY[i] += StepY[i];PosX[i] += StepX[i];document.getElementById("Obj"+i).style.visibility = "visible";if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) { // starta om från toppen av sidan när mitten nåsPosX[i] = Math.random()*Width; ///2PosY[i] = -20;StepX[i] = MinStep+Math.random()* -MaxStep;StepY[i] = MinStep+Math.random()* MaxStep;}document.getElementById("Obj"+i).style.top = PosY[i] + "px";document.getElementById("Obj"+i).style.left = PosX[i] + "px";}setTimeout("animate()", 50);// hastighet}setTimeout("animate()", 1000);</script>Bakgrund bakom rubrikerna


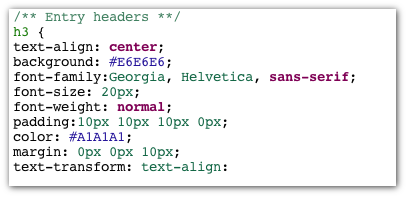
• Börja med att leta upp stycket som heter
/** Entry headers **/
h3 {
h3 {

• För att ändra färg använder du dig av en färgkarta (Här) och hittar färgen du vill ha, och ersätter den nya färgkoden med den som står efter "background:". I mitt fall skulle jag ta bort "#E6E6E6" och klistra in en annan färgkod istället.
• För att ha en bild bakom rubriken ersätter du hela backgroundstycket med koden nedan istället.
• Där det står "adress till din bild bakgrund" ska du lägga in bildkoden till bilden du vill ha bakom dina rubriker.
Hoppas att ni alla förstod och att det hjälpte er någonstans!
•••••••••••••
Skugga runt bloggen

Först kan det vara bra att veta vart du vill ha skuggan.
"Wrapper" i stilmallen är , är hela bloggen.
"Header" är ju bilder högst upp i bloggen.
"Side" är menyn i bloggen.
"Content" är "rutan" där alla inlägg och sånt är i.
Här är en länk om jag är dålig på att förklara haha. Länk!
1. Kopiera koden nedan...
2. Välj vart i bloggen du vill ha skuggan, vill du ha den runt menyn så lägger du in den i stycket som heter
"side" i stilmallen.
Såhär ser det ut under "content" för mig..

Hoppas att ni förstod! :D
Ta bort mellanrummet mellan bilderna

Hejsan! Tänkte visa hur man tar bort mellanrummet mellan bilderna i inläggen.
1. Gå till stilmallen och leta upp .image {
2. Ändra sen alla "px" i "margin" och "padding" till "0px"
Såhär ser stycket ut för mig:


 20:44:28
20:44:28
 Hej! Jag heter Sandra och är född år 1998. Här kommer ni att få se en hel del bilder men också vardags, tips och inspiration! Hoppas att ni tycker om det!
Hej! Jag heter Sandra och är född år 1998. Här kommer ni att få se en hel del bilder men också vardags, tips och inspiration! Hoppas att ni tycker om det!





